Hi everybody! I just wanted to get some critique on my design of a new Star Trek wiki I'm creating (from scratch), called Memory Alpha. I know, how original.
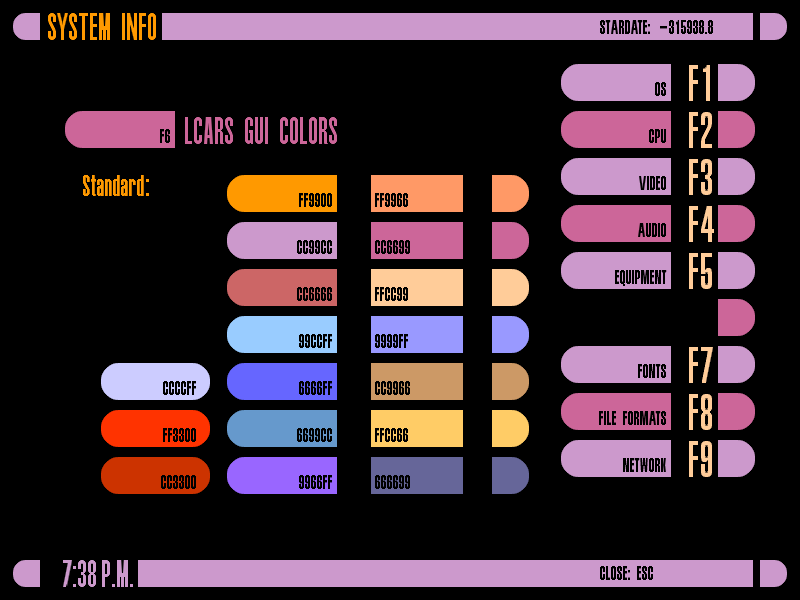
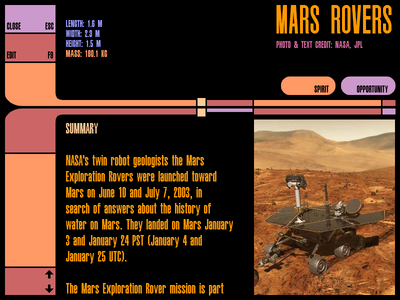
I have a screenshot below:

Let me know what you guys think! I was thinking of having the interface stretch across the entire width (and height) of the browser. Also, I got the colors and interface design specs from http://www.lcarsdeveloper.com but if you guys have any better ideas for colors and layout, please by all means, let me know!
Making an LCARS-based resource site based on Star Trek has always been a dream of mine, and it's only now that I have enough knowledge to get it up and running.
Thanks all!
I have a screenshot below:

Let me know what you guys think! I was thinking of having the interface stretch across the entire width (and height) of the browser. Also, I got the colors and interface design specs from http://www.lcarsdeveloper.com but if you guys have any better ideas for colors and layout, please by all means, let me know!
Making an LCARS-based resource site based on Star Trek has always been a dream of mine, and it's only now that I have enough knowledge to get it up and running.

Thanks all!